Een waaier aan mogelijkheden!
Voor jouw gemak hebben we deze animatiewaaier ontwikkeld, zodat je makkelijk kan aangeven welke stijlen jij mooi vindt.
Deze stijlen gebruiken we als startbasis om jouw unieke video te ontwikkelen.
Zodus, je hebt het beslist: je gaat een animatievideo laten maken. Maar welke stijl past nu het beste bij jouw organisatie? Omdat het zeer belangrijk is om je boodschap op een correcte manier te verpakken én de juiste doelgroep te bereiken, geven we een overzicht van de belangrijkste stijlen.
Let op: we beperken ons niet tot deze stijlen. Heb je ergens een leuk voorbeeld gezien? Challenge us! We maken graag een unieke video die aanleunt bij de stijl die jij het mooist vindt.

Voor jouw gemak hebben we deze animatiewaaier ontwikkeld, zodat je makkelijk kan aangeven welke stijlen jij mooi vindt.
Deze stijlen gebruiken we als startbasis om jouw unieke video te ontwikkelen.

Wil je een animatievideo laten maken om een groot publiek mee aan te spreken? Dan is Flat design mogelijk interessant voor jou.
Die stijl is enorm toegankelijk, speels en maakt moeilijke of zware materie meer luchtig en verteerbaar.
Als je wil opvallen, humoristisch uit de hoek wil komen en bij het grote publiek in de smaak wil vallen, is flat design the way to go.
Enkele video’s die we recent in deze stijl hebben gemaakt.
Ons aanbod is een pak groter, dus aarzel niet om ons te contacteren als je graag meer voorbeeldvideo’s wil bekijken.







Wil je minder kleuren inzetten met je animatie? Wil je modern en strak overkomen? Dan kies je best voor een Line art Animatie.
Bij Line art beginnen we van een wit blad papier. We tekenen de characters en alle scenes uit. Die tekeningen vormen de basis van de uiteindelijke animatie.
Line art is minder speels dan flat design, maar ideaal voor meer technische toepassingen.
Enkele video’s die we recent in deze stijl hebben gemaakt.
Ons aanbod is een pak groter, dus aarzel niet om ons te contacteren als je graag meer voorbeeldvideo’s wil bekijken.







Wil je zowel gefilmde beelden als animatie verwerken in je video? Dat kan! Met een hybride animatie voorzien we jouw gefilmde video van speelse animatie elementen.
Veel bedrijven kiezen voor deze stijl. En dat is niet zo gek: enerzijds zorgen ze zo voor herkenbaarheid (ze komen zelf in beeld en zijn dus het gezicht van hun bedrijf), maar anderzijds laten ze zich niet beperken tot de realiteit.
In animatie is ALLES mogelijk, en daar profiteer je met hybride animaties optimaal van.
Enkele video’s die we recent in deze stijl hebben gemaakt.
Ons aanbod is een pak groter, dus aarzel niet om ons te contacteren als je graag meer voorbeeldvideo’s wil bekijken.




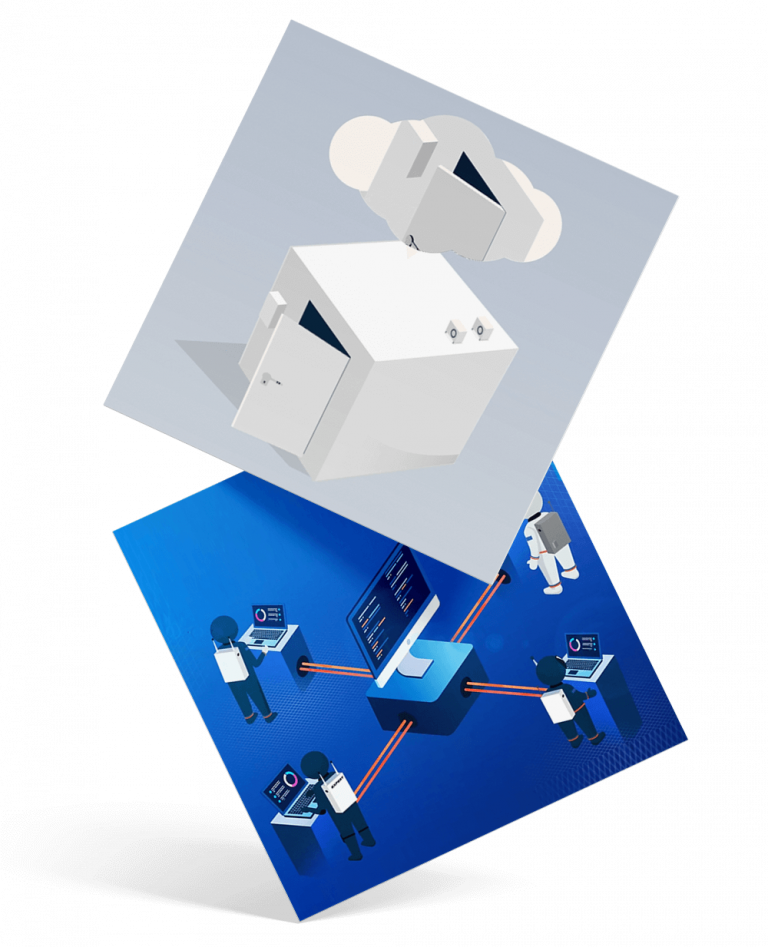
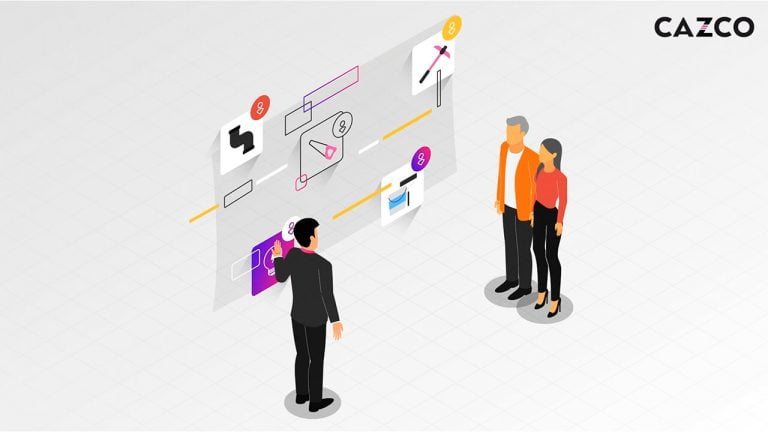
Soms kan een 3D effect een grote impact maken. Maar 3D animaties zijn een stuk duurder dan 2D. Bedrijven die een isometrische animatie laten maken, krijgen het beste van twee werelden: betaalbare én hypermoderne video.
Enkele video’s die we recent in deze stijl hebben gemaakt.
Ons aanbod is een pak groter, dus aarzel niet om ons te contacteren als je graag meer voorbeeldvideo’s wil bekijken.



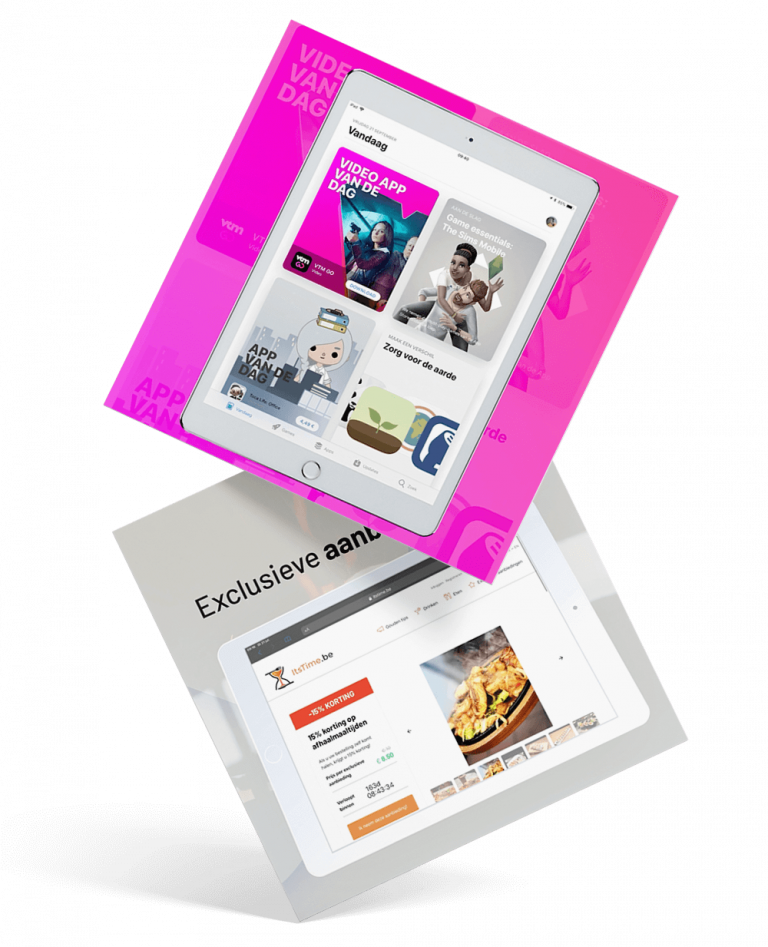
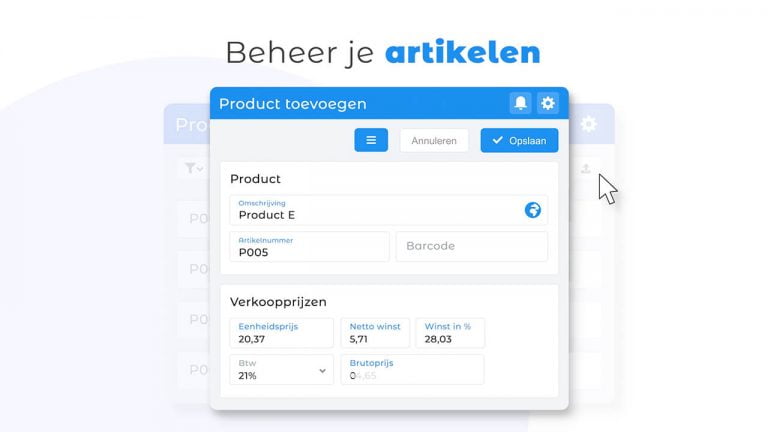
Ben jij trots eigenaar van software die in ontwikkeling is, of reeds bestaat? Die leg je eenvoudig uit met een stijlvolle device explainer. De naam zegt alles: op een device (laptop, tablet, smartphone) leggen we uit wat alle features van de software of het platform zijn.
Mega interessant om je potentiële klanten alvast een voorproefje te geven voor ze intekenen!
Enkele video’s die we recent in deze stijl hebben gemaakt.
Ons aanbod is een pak groter, dus aarzel niet om ons te contacteren als je graag meer voorbeeldvideo’s wil bekijken.



Portapivot ontwikkelde een online tool waarmee aannemers een prachtige deur op maat kunnen bestellen. Wij mochten de werking uitleggen in een animatievideo. Koen legt uit hoe de creatie van dit project voor hem aanvoelde.
Voor Garvis maakten we ondertussen een aantal animatievideo’s om hun moeilijke dienstverlening uit te leggen. Kristof legt uit hoe zij de samenwerking tot nu toe hebben ervaren.
Jimber, een startup met geniale maar moeilijk uit te leggen online toepassingen, doet beroep op Swift voor video’s. Kristof vertelt hoe hij zich bij Swift voelt.
Voor Secury360 mochten we zowel een B2B als B2C versie maken van hun animatievideo. Frederick legt uit hoe de samenwerking aanvoelt.


Een animatievideo maken? Dat kunnen we ondertussen als geen ander.
We volgen een vast stappenplan om zo efficiënt mogelijk tot de perfecte animatievideo te komen.
Een animatievideo laten maken, neemt tussen 10 en 30 dagen in beslag. Dit wil zeggen: van opstart tot oplevering van jouw video.
No stress! We maken je animatiefilm tijdig af. We hebben al projecten afgewerkt op twee dagen.

Wil je meer weten over welke animatiestijl je het beste kiest? Neem dan gerust contact met ons op via onderstaande knop of via het contactformulier hiernaast.